なぜ有料テーマ【JIN】を選んだのか?➤パパ、ママ向けのテーマだったから。

こんにちは、ほえるん(@Whalenlen)です。
この記事を読んでいるあなたは、きっと有料テーマ選びに悩んでいますね?
[chat face=”animal_lesser_panda_sit.png” name=”れっさー” align=”right” border=”yellow” bg=”yellow”]ずっと悩んでいます~。[/chat]
そんなあなたへ救いの手を差し伸べる記事になると思いますので、ぜひ最後までご覧ください。
[chat face=”IMG-9945.png” name=”ほえるん” align=”left” border=”blue” bg=”blue”]
本記事では以下の内容について述べます。
- 有料テーマJINの特徴
- JINはこんな人にオススメ
[/chat]
私は3か月間無料テーマである【Cocoon】を使用していました。
しかし実際に稼いでいる方のブログを研究していく中で、気づいた点がありました。
それは月7~8桁プレーヤーは「有料テーマ」を使用している事です。
▼私が悩んだテーマの候補は下記参照▼
- JIN
- AFFINGER(アフィンガー)
- SANGO
- Diver
- STORK19
- 賢威
特にパパ、ママなどの家庭を持っている方は、テーマ購入は負担も少なくないので慎重に検討したい所ですよね。
[chat face=”IMG-9945.png” name=”ほえるん” align=”left” border=”blue” bg=”blue”]慎重すぎるほど調査したので、ぜひ参考にして下さい♪[/chat]
有料で優良なテーマ【JIN】の特徴について。

▼JINの機能一覧を下記に示します▼
[box02 title=”JINの機能一覧”]
- デザイン切り替え機能
- デザイン着せ替え機能
- 解説ボックス(20種)
- 見出しデザイン(160パターン)
- 会話の吹き出し(15種)
- マーカー(2種)
- 比較表(2種)
- ブログカード
- ランキング作成
- 広告一括管理
- CVボタン
- CTAエリア作成
- HTMLタグ管理
- インフィード広告
- 内部SEO対策済み
JIN公式サイトより引用
[/box02]
個人的に使用して良かったものについて紹介していきます♪
テーマを移行した人への作業手順が丁寧に記載されている。
出典:JINマニュアル
上記リンクから公式サイトにアクセスすると、テーマの移行作業について丁寧に解説されています。
- サイトタイトルに変更がないかチェックしよう➤「SEOチェキ」
- サムネイル画像サイズを揃えよう➤「Regenerate Thumbnails」
- 古いタグは置き換えよう➤「Search Regex」
※「」内に記載されているのは、JINマニュアルに掲載されている解決方法です。
ちなみに「ほえるん」は、移行作業についての方法が記載されていることを把握しておらず一つ一つ手作業で修正しました。
全部修正するのに1週間くらいかかったので、効率化を考えて絶対にやった方が良いです!
[chat face=”IMG-9945.png” name=”ほえるん” align=”left” border=”blue” bg=”blue”]
過去に自分が失敗して、あなたには失敗してほしく無かったので、こちらを一番に書かせて頂きました♪
[/chat]
そもそも「マニュアル」が存在している安心感と読みやすさが半端じゃない。

以前は「Cocoon」を使用していたので、自らネットで調査し「Cocoon」に関してまとめているブログサイトを片っ端から探していました。
そこで『ひとつにまとまっているサイトがあればなー』と思っていた所、【JIN】ではマニュアル化が実現されており、選択した決定的な要因の一つになりました。
[chat face=”IMG-9945.png” name=”ほえるん” align=”left” border=”blue” bg=”blue”]調査時間が短縮できるので、効率化が圧倒的に図れます。[/chat]
▼JINマニュアルには、以下の様な内容が記載されています▼
- 基本設定
- ヘッダーの設定
- サイドバー(ウィジェット)の設定
- フッターの設定
- 記事のデザイン設定方法
- エディターの使い方
- 収益化機能の設定
- その他の応用設定
- その他の細かな設定(一問一答)
- WPテーマ「JIN」に関して
これだけで、網羅的にオシャレ且つ多額な収益化も狙えるブログサイトが構築できます。
- 本業が忙しい
- 家事が忙しい
- 子育てが忙しい
上記のような人は、文句なしに適応かと思われます。
これが、本記事タイトルにもある「パパ、ママ向けのテーマ」と記載した理由になります。
デザインの自由度が高くシンプル且つお洒落に。世界で一つだけの「あなたのサイト」が完成します。

JINは何と言っても、着せ替え機能が充実しています。
[box02 title=”インポートできるデザイン”]
- 各パーツの色
- ヘッダーデザイン
- サイドバーデザイン
- フッターデザイン
- フォント設定
- 見出しデザイン
- ボタンデザイン
- マーカーデザイン…等
JINマニュアルより抜粋
[/box02]
有料テーマによっては、自由度が狭くどうしても他のブログと似たデザインとなり、差別化が図りにくいテーマもあります。
【JIN】では、上記項目すべて自由に変更できるため、オリジナリティ溢れるブログデザインに設定できます。
[chat face=”IMG-9945.png” name=”ほえるん” align=”left” border=”blue” bg=”blue”]
他社競合との差別化を図ることは、
マーケティングの視点ではかなり重要です。
[/chat]
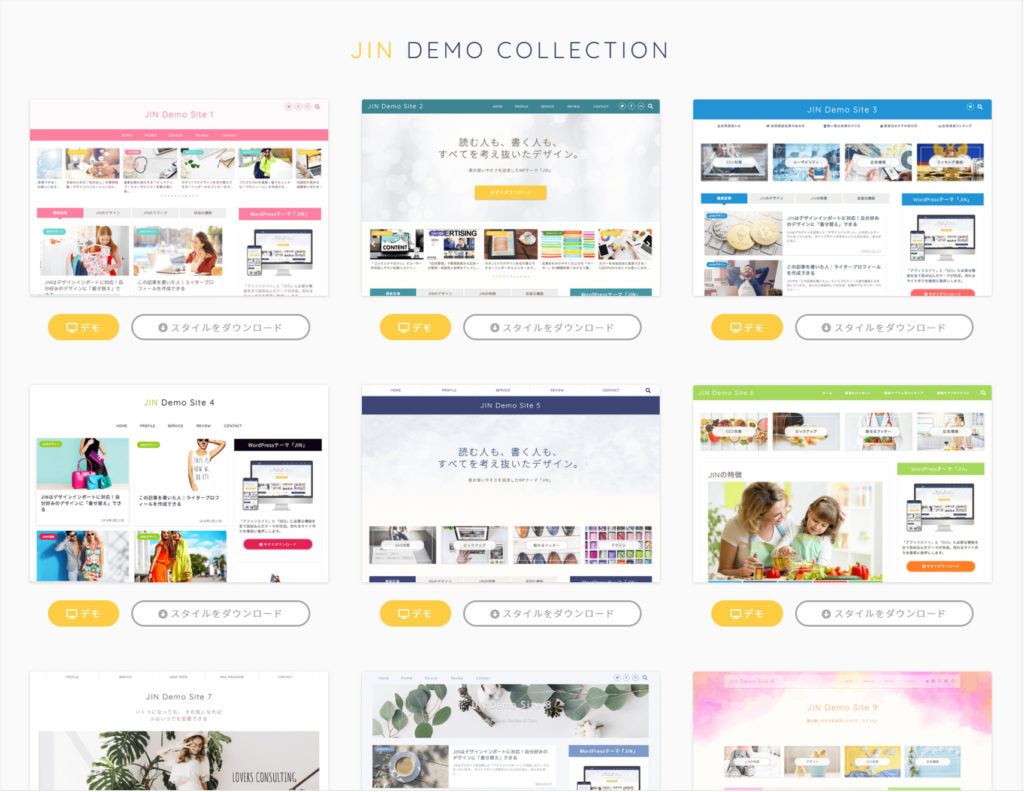
一括で変更したい場合は、「JINのデモサイト一覧」から気に入ったデザインを選択する事で、『秒』で設定できる様になっています。
出典:JINマニュアル
[chat face=”IMG-9945.png” name=”ほえるん” align=”left” border=”blue” bg=”blue”]綺麗なデザインばかりでどれにしようか迷っちゃいます。[/chat]
インポートできるデザインは順次追加予定とのことなので、これからも楽しみですね。
1ライセンスの取得により【JIN】が複数サイトで使える!?

[chat face=”animal_lesser_panda_sit.png” name=”れっさー” align=”right” border=”yellow” bg=”yellow”]1ライセンスで複数?[/chat]
何の事だかさっぱり?と思ったそこのあなた!
私がJINを推奨する大きな理由の一つです。
[chat face=”IMG-9945.png” name=”ほえるん” align=”left” border=”blue” bg=”blue”]
つまり一度購入しちゃえば、
新規サイトを何度作ってもテーマをJINにすることができます。
[/chat]
これは、かなりお得なのではないでしょうか?
ブログやアフィリエイトは「1サイト目は上手くいかない」と言われている業界ですので、失敗して2サイト目でも【JIN】が無料で使えると安心感がありますね♪
継続的に「アップデート」される内容や「問い合わせ機能」も充実。一度購入すれば、未来永劫【無料】で利用できる。

JINの魅力の一つである、「アップデート」と「問い合わせ機能」について紹介します。
[chat face=”animal_lesser_panda_sit.png” name=”れっさー” align=”right” border=”yellow” bg=”yellow”]アップデータされた時って何かお知らせあるの?[/chat]
そう思われる方も少なくありません。
出典:JINマニュアル
上記に「JINマニュアル」内にある、アップデート情報が集約されているページをリンクしてありますので是非参考にして下さい。
直近の更新履歴は、8月12日です。
その前が8月3日、5月31日と細目に更新されていることがわかります。
[chat face=”IMG-9945.png” name=”ほえるん” align=”left” border=”blue” bg=”blue”]進行形で更新されていると安心感がありますね♪[/chat]
安心感と言えば、「お問い合わせ機能」も充実しております。
JIN内では「JIN Forum」と呼ばれているページが存在しており、リンクへ飛べば購入前から質問する事が可能です!
[chat face=”animal_lesser_panda_sit.png” name=”れっさー” align=”right” border=”yellow” bg=”yellow”]購入前からのサポートも充実しているとはかなり手厚いですね。[/chat]
[box02 title=”こんな人に使って欲しい!”]
- 初心者で設定がわからない
- デザインがうまく反映されない
- サイトに不具合がでてしまった
- ちょっとしたカスタマイズを知りたい
JIN公式サイトより引用
[/box02]
- あくまでもJINテーマの補助的なサービス
- サポートサービス自体はテーマに含まれてない
- テーマサポート範囲内の質問のみ回答している
- 高度なカスタマイズ依頼等は回答しない
当たり前ですが、テーマ以外の質問まで答えてくれるって事はないので注意しましょう。
[chat face=”IMG-9945.png” name=”ほえるん” align=”left” border=”blue” bg=”blue”]
「よくある質問」や「自分で調べてみる」の2つを必ず確認してから質問しましょう!
[/chat]
JIN【子テーマ】も無料でダウンロードできる。
出典:JINマニュアル
有料テーマによっては【子テーマ】をダウンロードするには別途料金が必要になるものもありますので、しっかり調べてから購入しましょう。
[chat face=”IMG-9945.png” name=”ほえるん” align=”left” border=”blue” bg=”blue”]
JINは子テーマも無料なので、
かなりユーザーに優しいテーマですね♪
[/chat]
こんなにサービス精神旺盛なテーマの料金はいくら?気になる値段を比較しながら公開します。

こんなに有料で優良なテーマである【JIN】の値段についてお伝えします。
ただ、タイトル通り『比較』と書いてあるのには理由があります。
- JIN公式料金
- ConoHa WINGパックと同時購入料金
自分が把握している中では、上記2つの購入方法があります。
▼JIN公式料金▼
出典:JINマニュアル
▼ConoHa WINGパックと同時購入▼
出典:ConoHa WING
- JIN公式料金➤14,800円(税込み)
- ConoHa WINGパック同時購入料金➤12,955円(税込み)
結論➤公式で購入するよりもブログ開設時にパックと同時購入した方が安価で手に入れられることができます♪
この方法は伝えるべきか迷いましたが、読者の方へ還元する気持ちで公開しております。
[chat face=”IMG-9945.png” name=”ほえるん” align=”left” border=”blue” bg=”blue”]ブログ、アフィリエイト業界から消されるかも、、、(笑)[/chat]
現在ConoHa WINGでは、2021年7月5日(月)12時までのキャンペーン中で、最安836円/月で始められます。
[chat face=”IMG-9945.png” name=”ほえるん” align=”left” border=”blue” bg=”blue”]ブログを始める時は、一緒に有料テーマ【JIN】の購入をオススメします。[/chat]
Word Pressテーマ【JIN】は、2つの意味で『有料/優良』でした。

以上、Word Pressテーマ【JIN】についての魅力を熱弁してきました。
もちろんメリットだけではありません。
- 吹き出しの設定が手間がかかる
- 自由度が高すぎてこだわりすぎると膨大な時間がかかる
以前使用していた「Cocoon」と比べてですが、上記のような内容が移行後に大変だなと感じた所です。
ただ慣れてしまえば現在は移行して良かったと感じています。
自分が伝えられることとしては、ぜひ開設時から有料テーマを導入して下さい。
[chat face=”IMG-9945.png” name=”ほえるん” align=”left” border=”blue” bg=”blue”]移行作業はかなり根気がいる作業ですよ![/chat]
本日は最後まで閲覧頂きありがとうございました。
また、別記事でお会いしましょう♪